Small UX/UI changes,
big impacts
Not all UX changes need to be complete redesigns. Depending on the problem to be solved, resources, time and capacity, small changes can be implemented with big impacts on business. A few of these examples are described in the next sections.
"We must design for the way people behave, not for how we would wish them to behave." Donald A Norman
Heading 5
Customer and adviser logins
Problem to be solved
Of 60,839 unsuccessful attempts of customers trying to log into portal, the data showed that 13,218 of these were due to customers trying to login as advisers.
How might we make it easier to differentiate between the two login screens so that customers can successfully log into portal and complete their self service tasks?
Before UI changes

Process
-
Comparative analysis of other login pages
Solution
UI enhancements / UX copy
-
Layout to reflect conventional design
-
Use of icons and label on screen
-
Contrasting colours used for Login button and tabs
-
Increase in the size of tabs
-
Removal of notification from the bottom of screen to the landing page and changed the colours for greater accessibility.
Results- reduction by 62% in the number of people that attempted to login as an adviser.
After UI changes


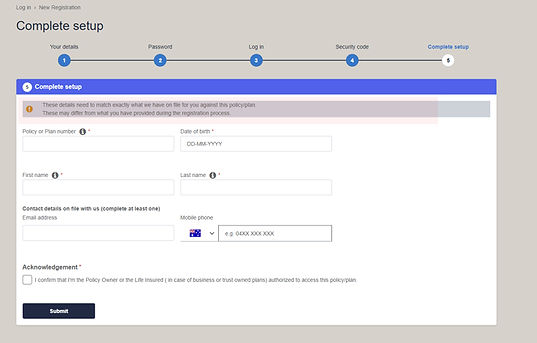
Linking policy to account
Before UI changes
Problem to be solved
Only a third of users (33%) who began the account activation process were able to link their policies. Feedback from front line support teams reported that many customers did not know where they could find the information they needed to link their policies.
How might we provide additional assistance to users to find the information they need to complete the account activation process?
Process
-
Usability testing with 5 users on the existing screens
-
Iterations based on feedback

Solution
UI changes and UX copy writing
-
Larger section at the top of the page with important information clearly displayed.


2. Pop up with instructions on how user can fix issue and find helpful information.

3. Pop out clearly shows user where they can find the necessary information to complete task.

Results- increase of successful linking of policies to 40%- an increase of 7%.
Update occupation rating
Problem to be solved
Customers want to update their occupation rating as any changes can affect their premiums.
They need to obtain a quote from the insurance company (RLA) and attach this quote to the update occupation rating application form.
Over 50 Change of occupation forms per week are sent to Underwriting as incomplete as the customers do not know that they need a quote before applying.
How might we disrupt the current process flow to inform customers that they need to obtain a quote before they apply for the change in occupation rating and alleviate the resources required to assess and return these forms by Underwriting team?
Process
-
Journey map/process flow current process for users
-
Identify points where information can be inserted
Process flow of current and updated journeys

Solution
1. Instructions on how to obtain a quote included in the Help Centre

2. Insertion of option of obtaining a quote on the digital enquiry form

3. Inclusion of underwriting questions on digital form.

4. Instructions on Help Centre of the next steps once quote is obtained with link to online form


Results- A decrease of 35% in the incomplete enquiries received by the Underwriting team.