




Customer and adviser
portal dashboard uplifts
Uplifting existing portal dashboards to meet the needs of the users through improved navigation, layout, UI and improved features.
Overview
Resolution Life Australasia (RLA) is one of Australia's largest life insurers with over 1.1 million customers. In 2021 to 2023, they made significant investments in AI capabilities, technology, and digital platforms such as customer and adviser portals. Initial uptake of the new portals was good, reaching registration and self-service rates to over 50% within 3 months. However, the number of complaints and support required from the frontline team steadily increased. From customers, complaints included the inability to complete simple tasks such as updating address and contact details and viewing their transactions and balances. For advisers, however, a lot of the information they needed to help them in their daily business was difficult to find or non-existent, causing them to wait in long queues for help from support teams. This impacted not only the way they conducted their business, but also the negative reputation and sentiment of Resolution Life as a Brand.
Goals
Business - to increase the self-service rates on the portals to 70% and reduce calls to the call centre.
Users refers to both customers and advisers - to understand
-
how and why they use the current portal
-
the pain points in their journey
-
the features required to enhance their experience and complete their tasks
Conclusions
Improvement in the menu categorisation and naming convention, layout and design, delivering on a self-service rate of over 70% and a digital adoption increase of over 8% in three months after deployment, a significant value uplift for both the business and customers.
"Customers want to digitally self- serve for simple tasks but will call us when the experience doesn't work"
"90% of advisers report having used the portal, but aren't satisfied with the experience"
The Behavioral architects-Portal feature survey Feb 2022
What was the issue?
Customer portal
In Feb 2022, RLA had engaged an external agency to conduct research into the key call drivers for customers who had used the newly deployed portal. A total of 920 customers and advisers across both AU and NZ were surveyed and the top 5 reasons for calling were for assistance:
-
Finding and downloading documents, statements, forms and correspondence
-
Confirming updates to personal details
-
Updating beneficiary details
-
Viewing policy details
-
Viewing up to date transactions and their details
This research also identified that there was significant friction in this process.

Original view of customer portal dashboard
Identification of pain points
A usability evaluation of the portal was conducted utilising the Jakob Nielson's 10 usability heuristics for UI design principles, the following issues were discovered:
-
The menu was written in a language that was not conventional and as a result,
-
categorisation of content was unclear and hard to find.
-
No clear signposting for key activities
-
Lack of inline error messaging
-
No information for how the user can exit error
As well as the above information, I was able to identify other issues-
-
login pages that were difficult to distinguish between the 2 different user groups
-
the layout was confusing due to lack of content hierarchy

Update of menu category names
Workshop
I conducted a workshop with various stakeholders across the business- squad members from Marketing, digital adoption, Product Owners and Business analysts to determine what the alternate names that can be used for each of the categories. Once the names were agreed upon, I needed to see how easy or difficult it was for users to find what they wanted.
Closed card sorting
First round of sorting with 5 people and found that some of the category titles were not very clear and caused some confusion for the user.
Refined the titles again and tested with another 6 people- two of whom were the same as Round 1.


Implementation
Implementation of the new menu as per image. Utilised relevant icons from style guide and updated links from back-end system.
Card sorting process

New menu
Layout and navigation - where to start?

RLA original dashboard design
Comparative analysis
I analysed various well-regarded portals used not only in insurance but also utilities and banking. These all had the navigation across the top with dropdowns to show the sub categories.



.png)
Version 1 of new portal dashboard layout

2nd version - using US components
Some feedback I received on this version-
-
our customers were used to having a menu on the left - was this too much of a change?
-
did not allow enough space for all of the information on the page
-
developers did not have capacity for a full redesign
I had to find another solution!
Our US team was in the process of developing a portal dashboard that we could reuse components and save time and money!
Design was based on US portal but adapted to suit the needs and expectations of our users in Australia.
-
kept the menu on the left
-
created a landing page with information at the Product level
-
colours to highlight account balances in green and in larger font and bold
-
colour of background to be consistent with all customer facing screens-to differentiate with the adviser portal.
The first set of UI screens for usability testing were created by our UI team in Portugal. I directed and reviewed the changes and approved final designs before the front-end developer created the screens for our Devops team to populate the information.
I recruited 5 family members to participate in 2 rounds of usability studies. Based on known call drivers, I asked each participant to find-
-
Product details
-
Date paid to
-
Premium details
-
The value of insurance plan
-
Transaction history
-
Statements and correspondence

Usability testing verbatims from original design

Usability testing verbatims from new design
All the other screens within portal had to also reflect the new design. In order for the font-end developer to do this, each screen had to be designed to reflect the new UI in Figma.

Figma file with all screens redesigned with new UI components
Final design and outcomes


Within 1 month of launch,
-
Customer self-service rates went from 64.77% to 69.43%- total interactions 52,584 for the month.
-
Registrations also increased by 40%
Higher engagement rate, a decrease in assisted interactions and an increase in self-service rates were the metrics used to highlight the overall success of this project.
Adviser portal
What was the issue?
In Feb 2022, RLA had engaged an external agency to conduct research into the key call drivers for customers and advisers who had used the new portal. A total of 920 customers and advisers across AU and NZ were surveyed and the top 5 reasons for requiring support were:
-
A lack of detail on policies
-
Following up on service requests and outstandings
-
Data currency
-
Inability to run reports for missed payments, lapsed and overdue payments
-
Generate a certificate of currency
-
Inability to generate a quote or make changes
This research also identified that compared to other portals used by Advisers, this was less user friendly, less informative and helpful than other more popular portals used such as TAL and Zurich.

What we know (quantitative) - the data
10,188 advisers on file have clients that are inforce

What we know (qualitative) - user interviews, portal support feedback
The competitors informed advisers what they needed to know when they need it




Some of the insights gained from 18 interviews conducted with 4 advisers, 10 adviser staff/portal support and 4 Adviser relationship managers.











Synthesizing the data from the interviews, revealed that there were 3 distinct user groups with different requirements

Tony
Adviser
A dashboard that creates lists of important everyday tasks so they can best serve their clients.
A dashboard that will enable their staff to complete daily tasks in an efficient manner
A practice login for Admin purposes.

Caroline
Adviser staff
A dashboard that enables them to find the information they need to complete their daily tasks efficiently without having to wait in phone queues.

David
Adviser relationship manager
To have meaningful conversations about other products, campaigns, training and other services RLA can offer.
Translating these into the pillars of UX, what they need is a portal dashboard that is...
VALUABLE- shows advisers and their staff what they need to know, when they need it
USEFUL and CREDIBLE - a tool that can be used daily or weekly that displays relevant and accurate information
USABLE and FINDABLE- access to the information adviser and staff need to service their clients quickly
DESIRABLE- improves the experience for the advisers and staff therefore promoting the use of the portal
What is the problem we are trying to solve?
If we are able to design a dashboard that meets the needs of advisers and their support staff, then we have an opportunity to remove approximately 6,000 to 8,000 calls from our call centre annually and also improve our Brand's perception and reputation.
Needed to understand what was possible with help from the tech team
Our Devops team were already updating portal features, and I needed to understand from the user interviews and portal contact centre feedback, what other features were possible and/or already in the backlog? I required this information to be able to integrate it into my design and future-proof it.

Roadmapping session-who and when items were to be implemented

Based on other business priorities, a roadmap was developed with all involved squads, allocated tasks and in which sprints these tasks would be completed.
The design...
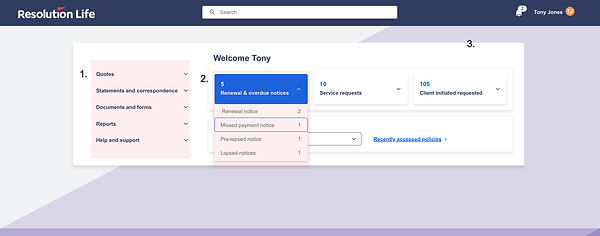
Original dashboard

First design


Utilising the insights gained, the best-in-class examples of dashboards and our own current dashboard, I made the following changes:
1. Updated menu
-
Reflects conventional terminology
-
New Reports category - additional reports can be added here once tech has completed this
-
New Help and Support category - linking users to the Adviser microsite with more support information.
2. Counter with information in drop down menu - this counter is refreshed daily and informs the user that there are a number of new documents recently sent from RLA to their clients. The dropdown is also a new feature, the types of renewal and overdue notices are segregated even further.
3. Moved profile information to the top right as per convention.
New refreshed look and feel - utilising purple for the background to distinguish between Customer and Adviser portals.
Usability testing
-
Clickable prototype was created on Invision
-
2 rounds of usability testing was conducted with a total of 10 advisers and their staff.
-
Parameters tested included time on task, task success, confusion moment, cue recognition and menu navigation and satsfaction levels
-
Design was iterated based on each round of testing

Figma file- Once the design was finalised, all screens were updated to the new look and feel.
Final design and outcomes




What our users are saying...

What the data says...
The portal was deployed in August, 2024.
The previous quarter, the self-service rate was hovering around 65%.
After launch, there was a spike in activity across all metrics:
-
self-service rates increased to 71.9%,
-
an increase of 43% of daily new adviser registrations (compared to the previous time period)
-
an increase of 30% of daily users (compared to the previous time period).

Key takeaways
This was a project that took about 1 year to complete. It was an example of how tech informed design without assessing the needs of the users from an experience perspective.
Although this may have expediated the time taken to launch the MVP, the reworking of the components, UI and features added tech debt and an increase in resource costs and damage to Brand reputation.
Key learnings
Needless to say, that after 1 year on this project, I learnt a LOT...
-
The launch of technology rarely goes as planned; it's essential to have contingencies in place, remain resilient, and build sufficient capacity to quickly address unforeseen issues.
-
Due to change of the business strategy, prioritisation can change at any time, trade-offs are made that can impact design decisions- be nimble and resilient and adapt quickly.
-
data accuracy can impact design
-
seek insights and data and learn what's important to the user and build continuous improvement loops
-
accept that there are things that are out of your control
-
collaboration and stakeholder buy-in key to successful outcomes